View
The View component serves as the core layout mechanism in the Smelter API, similar to the <div> tag in HTML. It acts as a container that offers basic styling options and can be further customized and composed.
Usage
import { View } from "@swmansion/smelter";import Smelter from "@swmansion/smelter-node";
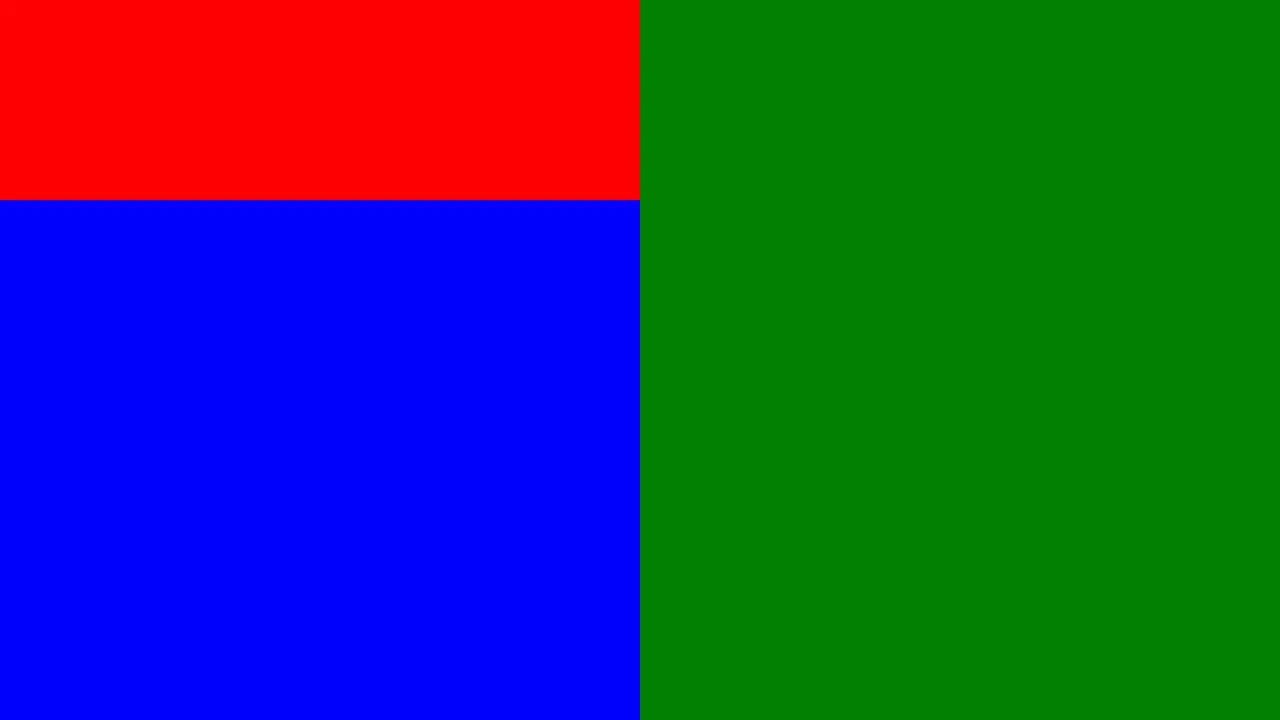
function ExampleApp() { return ( <View> <View style={{ direction: "column" }}> <View style={{ backgroundColor: "red", height: 200 }} /> <View style={{ backgroundColor: "blue" }} /> </View> <View style={{ backgroundColor: "green" }} /> </View> );}
22 collapsed lines
async function run() { const smelter = new Smelter(); await smelter.init();
await smelter.registerOutput("output", <ExampleApp />, { type: "mp4", serverPath: "./output.mp4", video: { encoder: { type: "ffmpeg_h264", preset: "ultrafast", }, resolution: { width: 1920, height: 1080, }, }, });
await smelter.start();}void run();Example output

Positioning
Absolute
A component is absolutely positioned when it specifies style properties such as top, left, right, bottom, or rotation. These properties determine the component’s position relative to its parent. However, the parent component must support absolute positioning for these values to take effect.
Viewsupports absolute positioning for its child components. If thewidthandheightare not explicitly provided, an absolutely positioned child will inheritwidthandheightfrom its parent.Viewcan be absolutely positioned relative to its parent if the parent component supports it.
Static
When children of a View component have a static position, they are placed next to each other.
Transitions
During a scene update, a View component will animate transitions between the original and the new state if transition prop is specified. For a transition to proceed, both the original and the new scene must define a component with the same ID. However, currently, only certain fields support animated transitions:
width/height- Transitions for these dimensions are only supported within the same positioning mode. If the positioning mode changes from the old scene to the new one, the transition will fail.bottom/top/left/right/rotation- Transitions are supported only when changing the value of the same field. For example, if theleftfield is defined in the old scene but not in the new one, the transition will not be executed. If the positioning type of theViewchanges, the transition will not be applied either.
Reference
Type definitions
type ViewProps = { id?: string; children?: ReactNode; style?: ViewStyleProps; transition?: Transition;}Props
children
Content to be displayed within the View.
- Type:
ReactNode
id
ID of a component.
- Type:
string - Default value: Value produced by
useIdhook
style
View styling properties.
- Type:
ViewStyleProps
transition
Defines the behavior of the View during a scene update. This will only have an effect if the previous scene already contained a View component with a matching id.
- Type:
Transition