Rescaler
A layout component that will resize its children to match its own size. It will always preserve aspect ratio while resizing.
Usage
import { Image, Rescaler, View } from "@swmansion/smelter";import Smelter from "@swmansion/smelter-node";
function ExampleApp() { return ( <View style={{ backgroundColor: "#52505b" }}> <Rescaler> <Image source="https://example.com/image.png" /> </Rescaler> <Rescaler style={{ rescaleMode: "fill" }}> <Image source="https://example.com/image.png" /> </Rescaler> </View> );}
28 collapsed lines
async function run() { const smelter = new Smelter(); await smelter.init();
await smelter.registerOutput("output", <ExampleApp />, { type: "mp4", serverPath: "./output.mp4", video: { encoder: { type: "ffmpeg_h264", preset: "ultrafast", }, resolution: { width: 1920, height: 1080, }, }, audio: { encoder: { type: "aac", channels: "stereo", }, }, });
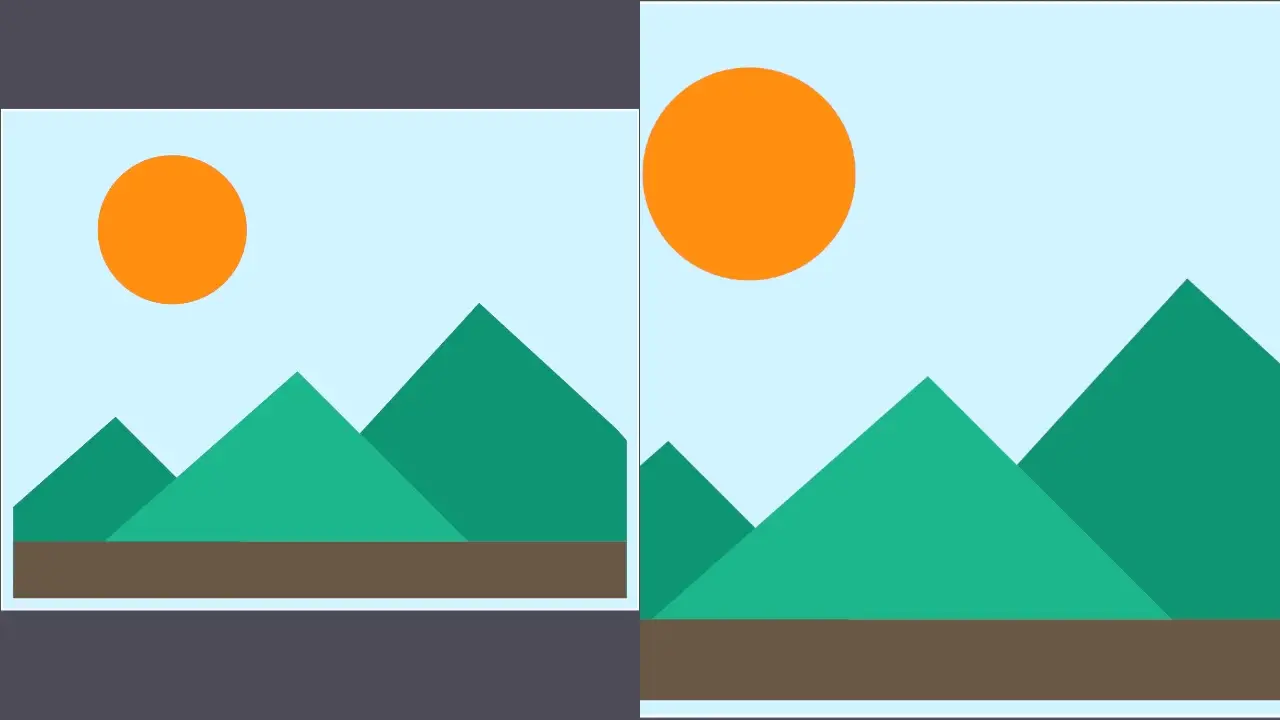
await smelter.start();}void run();Example output

Reference
Type definitions
type RescalerProps = { id?: string; children: ReactElement; style?: RescalerStyleProps; transition?: Transition;}Transitions
During a scene update, a Rescaler component will animate transitions between the original and the new state if transition prop is specified. For a transition to proceed, both the original and the new scene must define a component with the same ID. However, currently, only certain fields support animated transitions:
width/height- Transitions for these dimensions are only supported within the same positioning mode. If the positioning mode changes from the old scene to the new one, the transition will fail.bottom/top/left/right/rotation- Transitions are supported only when changing the value of the same field. For example, if theleftfield is defined in the old scene but not in the new one, the transition will not be executed. If the positioning type of theRescalerchanges, the transition will not be applied either.
Props
children
Exactly one child component.
- Type:
ReactNode
id
ID of a component.
- Type:
string - Default value: Value produced by
useIdhook
style
Rescaler styling properties.
- Type:
RescalerStyleProps
transition
Defines how this component will behave during a scene update. This will only have an effect if the previous scene already contained a Rescaler component with the same id.
- Type:
Transition